- Sur votre ordinateur, dans le répertoire ‘Documents’, créez un répertoire avec vos prénoms.
Vous sauvegarderez tous vos fichiers dans ce répertoire.
– - Ouvrez l’éditeur de texte Sublime Text qui est installé sur l’ordinateur.
– - Tapez n’importe quoi, sur 2 lignes différentes :

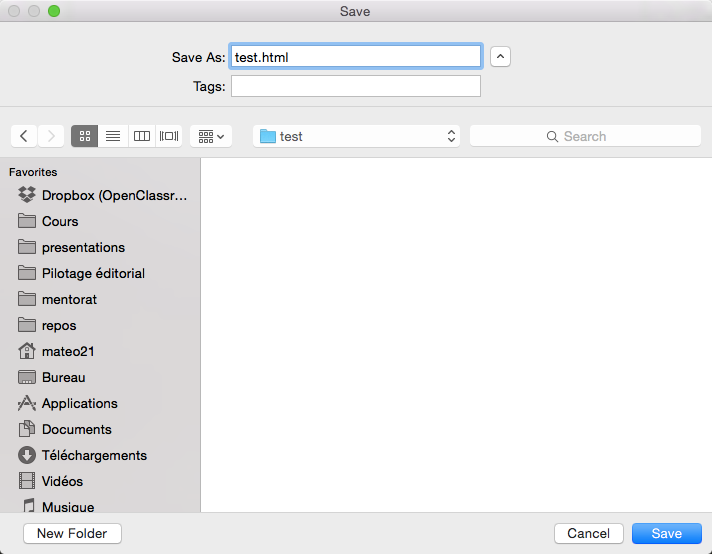
– - Sauvegardez le fichier dans votre répertoire en ajoutant .html à la fin :

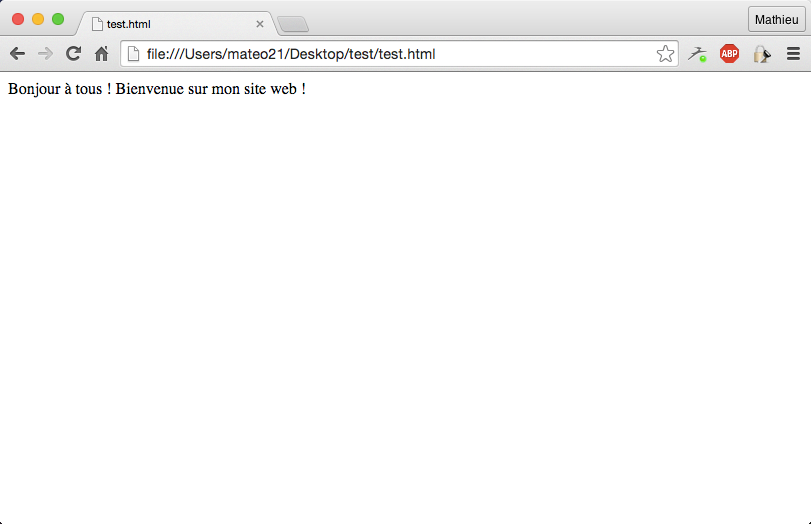
– - Double cliquez sur votre fichier afin de l’ouvrir dans le navigateur présent sur l’ordinateur :

– - Le texte s’affiche à l’écran dans le navigateur, mais…
Alors que vous aviez tapé le texte sur 2 lignes, celui-ci s’affiche sur une seule ligne.
Nous allons donc avoir besoin d’un code qui nous permettra de donner des instructions au navigateur : Le langage HTML
– - Pour commencer l’apprentissage du HTML, nous allons aborder les notions de balisage.
–
Les balises :
Les balises vont par pair : une balise ouvrante et une balise fermante. Les balises fermantes s’écrivent avec un slash (/). Le texte écrit entre la balise ouvrante et la balise fermante est le contenu de la balise.
<h1> Ceci est une page Web très basique </h1>
–
Structure générale d’un document HTML :
Tout document HTML doit se conformer à la structure suivante :
(les balises ont été décalées et coloriées pour que vous puissiez bien voir leur début et leur fin)
<!DOCTYPE html>
<html>
<head>
<title>
Ceci est le titre de la page
</title>
</head><body>
<!– Ici le contenu de la page – remarque : ceci est un commentaire –>
</body></html>
Passons en revue les différentes balises que nous venons de découvrir :
- !DOCTYPE : La toute première ligne s’appelle le doctype. Elle est indispensable car c’est elle qui indique au navigateur qu’il s’agit bien d’une page web HTML.
– - <html> </html> : C’est la balise principale. Elle englobe tout le code de la page.
– - <head> </head> : Entre ces balises se trouvent des informations supplémentaires qui n’apparaissent pas directement sur la page, comme par exemple les styles utilisés sur la page, le nom donné à la page ou l’encodage (pour la gestion des caractères spéciaux).
– - <body> </body> : Entre ces balises se trouvent la partie principale de la page. Tout ce que nous écrirons ici apparaîtra sur la page.
– - <title> </title> : Cette balise, inscrite dans la partie head, correspond en fait au texte qui sera affiché comme titre de l’onglet. Le contenu de cette balise ne correspond pas à un titre qui apparaît directement sur la page.
On dit souvent que la structure d’un document HTML est une structure hiérarchique ou arborescente.

